Fundamentos de CSS: Estilizando tus Páginas Web

Aprende los fundamentos esenciales de las Hojas de Estilo en Cascada (CSS) para mejorar el atractivo visual de tus sitios web y crear diseños modernos.
¿Qué es CSS?
CSS (Cascading Style Sheets) es un lenguaje de diseño que se utiliza para describir la presentación de un documento escrito en HTML. Con CSS, puedes controlar el color, la fuente, el diseño y otros aspectos de la apariencia de tu sitio web.
Conceptos Básicos de CSS
- Selectores: Aprende a seleccionar elementos HTML para aplicar estilos.
- Propiedades: Descubre las diferentes propiedades CSS que puedes modificar.
- Valores: Entiende cómo asignar valores a las propiedades CSS.
Aplicando Estilos
Hay tres formas principales de aplicar CSS a tu HTML:
- Estilos en línea
- Hoja de estilos interna
- Hoja de estilos externa (recomendado)
Propiedades CSS Fundamentales
- Color y fondo
- Texto y fuentes
- Modelo de caja (margin, padding, border)
- Posicionamiento y diseño
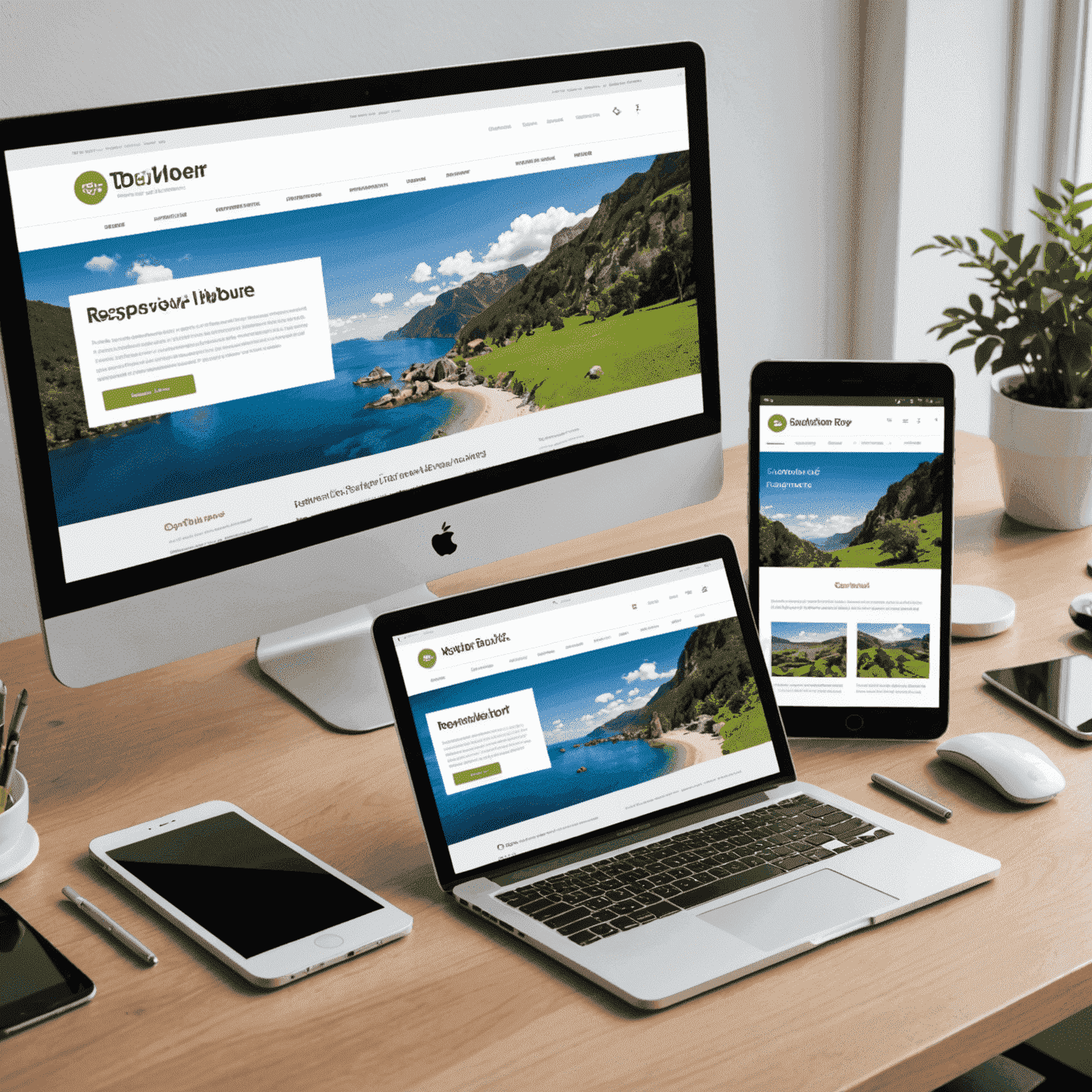
Responsive Design con CSS
Aprende a crear diseños responsivos que se adapten a diferentes tamaños de pantalla utilizando media queries y unidades flexibles.

Buenas Prácticas en CSS
- Organiza tu código CSS
- Utiliza nomenclaturas consistentes
- Optimiza tu CSS para mejorar el rendimiento
Dominar CSS es esencial para crear sitios web modernos y atractivos. Con práctica y dedicación, podrás transformar tus diseños en realidad y mejorar significativamente la experiencia del usuario en tus proyectos web.